Wer die Funktionalität seines Programms zur Videobearbeitung erweitern will, findet in der Regel mehrere Möglichkeiten. Der Klassiker ist wohl die Erweiterung eines Programms über sogenannte Plugins. Wer jedoch nur gelegentlich kleine Probleme lösen will, ist meistens mit der Plugin-API überfordert. Ohne längere Einarbeitung ist hier selten mit schnellen Ergebnissen zu rechnen. Dazu ist es nicht jedermanns Sache, wegen eines kleinen Problems eine Compiler-Umgebung für die Entwicklung in einer Hochsprache wie C++ einzurichten.
Auf der anderen Seite - beispielsweise wenn man wiederkehrende Aufgaben automatisieren will - lassen sich viele Programme über Scripte fernsteuern. Erste Schritte gelingen hier in der Regel sehr schnell. Allerdings erlauben die meisten Scripting-Implementationen in Videobearbeitungs-Programmen keine Veränderungen auf der Pixelebene, sondern allenfalls die Kombination von integrierten Effekten. Für Veränderungen auf Pixelebene sind Scriptsprachen zudem in der Regel zu langsam, da aufgrund der Pixelmassen effektives Number-Crunching gefragt ist, wie es heutzutage am besten GPUs erledigen können.
In den letzten Jahren ist deswegen immer wieder ein neuer, dritter Weg aufgetaucht. Und zwar Pixel-Shader-Filter, die per GPU-Code in der Video-Applikation erzeugt werden. Einen sehr vielversprechenden Versuch gab es in dieser Richtung schon früh mit Adobes Pixel Bender. Hiermit ließen sich (in einer vom GPU-Hersteller unabhängigen Sprache) Shader entwickeln, die sogar anschließend wie ein normales Plugin in After Effects funktionierten. Leider stellte Adobe die Entwicklung von Pixel Bender schon vor ein paar Jahren wieder ein.
Weitaus erfolgreicher (zumal nicht auf Apps zur Videobearbeitung beschränkt) ist dagegen ShaderToy. Hierbei handelt es sich um eine Webseite, auf der man mit einem Live-Editor eigene Shader entwickeln kann. Diese laufen unter anderem sogar 1:1 im Compositing-Programm Natron.
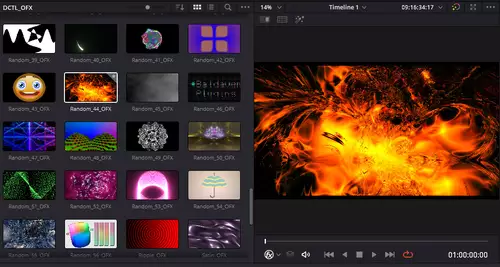
Das tollste an Shader Toy ist jedoch, dass man von allen hochgeladenen Shadern den Quellcode "live" studieren und dabei extrem viel lernen kann. Und dieses Wissen kann man gut gebrauchen, sobald man sich in Resolve einmal näher mit DCTLs befasst...
Was ist eigentlich DCTL?
DCTL steht für "DaVinci Colorspace Transform Language". Diese Sprache ist eine erweiterte Implementierung der 2007 definierten "Colorspace Transform Language" / CTL, mit der eigene Farbraumtransformationen programmiert werden können und die die Grundlage der Mathematik hinter ACES bildet.
Die CTL war ursprünglich als Verbesserung der typischen LUTs gedacht. Statt einer Tabelle mit Wertzuweisungen sollten mit der CTL Farbraum-Transformationen über echte Formeln definiert werden, die dann für jedes Pixel exakte Berechnungen ermöglichen - im direkten Gegensatz zu den geschätzten Interpolationen zwischen den quantisierten Werten in einer LUT.