EINFACHE KEYFRAME-ANIMATION
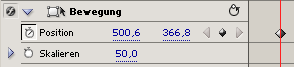
Damit aus dem Effekt eine Animation wird, werden nun Keyframes hinzugefügt. Die überlagerte Sequenz soll von links in das Bild kommen, einige Zeit rechts unten abspielen, und dann von dort aus in seine Originalgröße hochskaliert werden. Dazu wird zunächst die momentane Position mittels eines Keyframes festgehalten:

Danach wird der Abspielkopf am Anfang positioniert, und der Wert für die X-Position auf -200 gesetzt – somit wird automatisch ein neuer Keyframe erstellt.

Jetzt ist das überlagerte Bild im Monitorfenster nicht mehr zu sehen. Wird jedoch der Abspielkopf zwischen den Keyframes hin und her bewegt, wandert das Bild wie gewünscht von links nach rechts ins Bild. Damit es dort eine Weile stehen bleibt, bevor es erneut bewegt und auch hochskaliert wird, setzen wir einige Sekunden später einen weiteren Keyframe. Außerdem wird dort der aktuelle Skalierungswert per Keyframe festgehalten.

Schließlich werden eine Sekunde danach die letzten Keyframes gesetzt, indem die Skalierung auf 100% und die Position mittig auf 360 / 288 gesetzt wird. (Wer möchte, kann in diesem Fall auch einfach den Zurücksetzen-Button klicken, da sich keine anderen Parameter verstellen können.)

Somit haben wir einen eigenen Video-Übergang mit Bild-in-Bild-Animation geschaffen. Da sich die Clips jedoch farblich sehr ähnlich sind, legen wir auf den Hintergrundclip noch einen Farbeffekt – so sieht das Ganze dann etwas interessanter aus, nämlich so:

TIPPS
Wie auch bei den Videoblenden gilt: Häufig benützte Effekte können für schnellen Zugriff im Effektfenster auch in einem eigenen Ordner gesammelt werden. Erstellt wird dieser über „Weiter“ > „Neuer benutzerdefinierter Ordner“, per Drag&Drop werden die gewünschten Effekte in den Folder kopiert.